11 Best Techniques to Speed Up Your Website, and Improve Organic Ranking and Traffic
Do you think that running late in this era of internet speed won’t harm your website traffic?
You will be left a thousand miles behind your competitors!
Just a second’s delay in page response can cause you:
- 7% reduction in conversion.
- 11% lesser page view.
- 16% decrease in customer satisfaction.
Page loading time is one of the most critical criterions to satisfy the user experience. A few extra seconds can mark a negative impact on your ability to engage people on the website and make sales!
Visitors have always been engaged more on fast loading websites and webpages. Besides, page loading time is becoming more important concerning your search engine rankings.
You can conclude your mind with the fact that having a faster website is essential - not only for a better search engine rank but also for keeping your bottom-line profits a bit higher..
Facts and Stats to Know:
- 47% of your prospective customers expect your website to load within two seconds or less.
- 40% web users abandon a website that takes more than three seconds to load.
- 79% of e-commerce customers are less likely to return to the same site if they are dissatisfied with the poor performance.
- 52% of online shoppers think that faster page loading is important to their site loyalty.
- 44% of internet shoppers share their bad experience to the friends if they have faced poor website performance.

The stats should come with no surprise! People want to avail better experience if they are investing their time on your website. Even Google once experienced a 20% drop in traffic because of an extra 0.5 seconds in page loading time.
So if you are falling behind in this rat race - you are not only loosing your rank on search engine results, you are loosing lots of potential sales down the corridor of time.
So, how to improve your site’s performance and offer your visitors a faster page response? Use the following ways and trim the extra few seconds that were eating your traffic:
- GZip Compression.
- Browser Caching.
- Image Optimization.
- CSS Minification.
- JavaScript Minification.
- JavaScript Placement.
- CSS Image Sprite.
- Consolidate CSS and JavaScript External Files.
- Reduce HTTP Call.
- Reduce the Number of Plugins.
- CDN Technology.

Embed PromozSEO's Infographic On Your Site.
Download This Info-graphic
GZIP Compression
You will need to use a compression to reduce the size of data and save the storage space. GZIP or GNU ZIP is an open source algorithm for file compression.
Enabling GZIP compression in WordPress or any other website can reduce a massive amount of your site’s loading time.
It significantly speeds up your site without compromising the quality of the images, videos on your site.
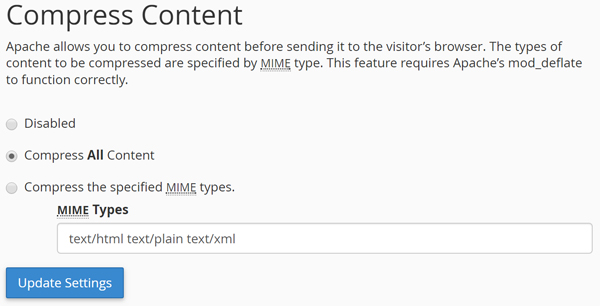
You can do GZip compression through website’s CPanel. Login to your website CPanel (www.example.com/cpanel), click on the optimize link. On the next page select the second option, ‘Compress all contents’ and you are done.

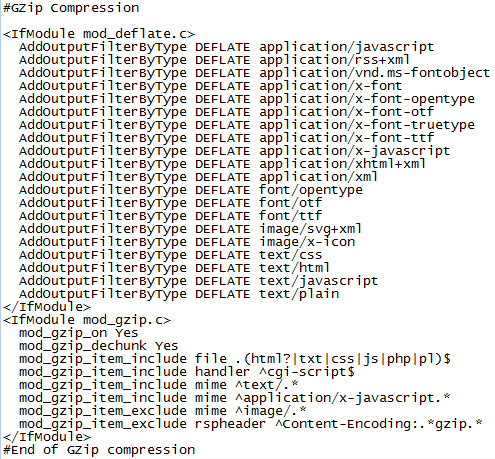
In case you don’t have CPanel access, you can do the same with your website’s HtAccess file with few lines of codes.

Browser Caching
Whenever a visitor comes to your website, the browser sends a request to load assets such as HTML, images, scripts, CSS etc. Next, your server responds to these requests. Depending on the size and server processing time, server may take longer time to respond. This time is referred as server latency time.
In this situation, the browser cache works the best. The browser cache stores the static contents of a site on the user's browser at the very first time a visitor visits a website. Next time onward when the same user opens the same site using the same system and browser, the static parts of the site load from the browser cache memory directly. Hence this also helps a lot to reduce the site loading time.
WordPress has enormous numbers of plugins that will cache the latest version of your pages and display it to the visitors from the browser cache memory – hence reducing the page loading time.

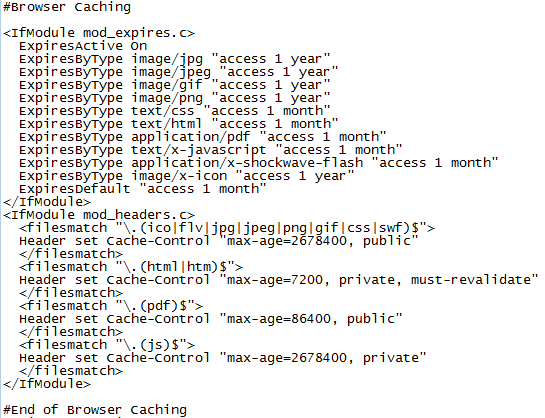
If you do not have a WordPress site, then you may not find any good plugins for browser caching. In that case you may use few extra lines of codes on your website’s HtAccess file to enable the browser caching.

Image Optimization
Reducing image size helps a webpage to load in a much quicker manner. Here comes the usability of image optimization. Without hampering the quality, a good quality image optimization tool offers you to get a lighter-sized file.
In Photoshop or Fireworks, you might have seen the 'save for web' option. It can help you in reducing the image size. With that note, you can enhance your experience in availing faster speed on your page response.
Don’t upload the original downloaded image file on your WordPress or other sites directly. Before uploading you should always resize your image to the largest dimension you want to show exactly on your site. When a visitor opens a webpage, all images on that page will be downloaded from the server. Keeping a larger size on the server and showing a smaller size on the browser, will only slow down your page loading. Hence upload the same size of image file on the server which you want to show on the browser. Therefore reduce the original image file size before uploading to the server or WordPress sites.
Image files may contain few extra unwanted data which only make the file size larger. These are called EXIF – Exchangeable Image File Format. You can use few online tools like kraken.io or Optimizilla to remove the EXIF data, therefore reducing the image file size to a great percentage.
CSS Minification
Minification refers to the procedure of minimizing or deducting unnecessary data without affecting how the resources are processed by the browser. This method can be implemented by removing white spaces, leads, line-breaks, block delimiters, and other unwanted objects.
The reduction of those unused or unnecessary lines from the CSS files helps your website to load faster and hence improving the loading time.
There are many plugins and online tools available on WordPress echo-system and internet respectively to do the CSS minification.
JavaScript Minification
Same like CSS minification, JavaScript minification is used to remove the unnecessary characters or lines from the source code of the JavaScript file, without affecting its functionally.
The minified JS source code is entirely useful because it reduces the required amount of data that needs to be transferred from the server to the browser. Use JavaScript minification process as per your needs and improve your website’s loading time.
Similar to CSS minification, there are many plugins and internet tools, which can be used to do the JavaScript minification.
JavaScript Placement
JavaScript is one of the most popular choices for loading dynamic data, adding special effects on your website and many more. But these features come with a price.
You can rely on heavy JavaScript libraries which will put on hundred kilobytes of extra weights to your webpage. Browsers can load JavaScript files and HTML codes serially. If you put your JS files in the head section of your webpage HTML, browser will stop parsing the HTML and start downloading and executing the JS files once the browser gets a JS file call. This does nothing but slowing down the site’s loading. You can optimize your JavaScript file placement by putting it just above the HTML end body tag of a webpage. It will help in increasing the speed of your website loading time.

Image Sprite
Using CSS image sprite can help you in cutting those extra few seconds of your page loading speed.
If you have many icons or small images (which you do not need to SEO optimize) on the webpage, you can use the CSS Sprite technique to join those on a single larger image file. Browser will download the bigger image file one time instead of downloading the smaller image files individually again and again. This reduces the latency time and helps in improving site’s loading time.
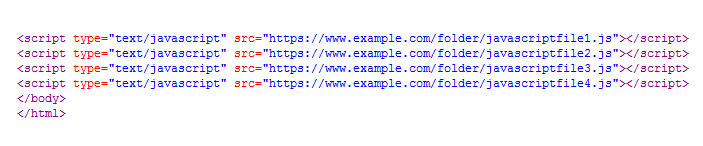
Consolidate CSS and JavaScript External Files
It is said to be the best practice to combine all your CSS or JavaScript files into a single file if possible (or at least to the minimum numbers of files). There are even tools available to do so. You can try YSLOW and see the difference.
Consolidating all the external files into a single file of its type will improve your page response time in a great degree.
HTTP Call Reduction
Every time someone opens a webpage, the browser makes many HTTP requests at the back-end. HTTP calls are costly. The more HTTP calls mean more latency time, hence results in a slower site. Therefore consolidating different files to a single file of its type will surely reduce the HTTP calls, thus reduce the latency time. And as a result, site loads much faster on browsers.
Reduce the Number of Plugins
Plugins are useful. They do great jobs for different important things. But using random plugins in large numbers will make the website slower. Don’t use plugins for those jobs which you can do manually. Uninstalling the unnecessary plugins will help you to deliver a faster website. Additionally always update the plugins which you must use.
CDN Technology
The last in my list is and said to be the most important way to build up the page response speed, of course, using CDN (Content Delivery Network) technology.
Latency time depends largely on the distance between the website visitor and the server. As the distance grows, latency time increases thus results in slower sites. As we cannot control the user location, we have to somehow control the server location to make the distance shorter.
CDN stores cached versions of the contents in multiple geographic locations (points of presence). Thus by using distributed servers we can reduce the distance between the server and the web visitors, and the latency time. Finally it helps you in attaining the desired speed for your website.
There are free and paid CDNs available on internet. My recommendation will be if required, go with the paid CDNs.
Additionally
- If you have a content-heavy or image-heavy website, you can try dedicated server instead of shared servers (depending on your budget).
- Tell your web developer or designer to change all relative URLs of your website to absolute URLs. This also helps in getting good results.
- Avoid unnecessary redirects.
- Remove redundant codes and scripts.
- Use Asynchronous JavaScripts.
Google Speed Test Tool
Google speed test tool is an invaluable resource for website speed optimization.
You can test each of your website's pages individually to identify the blocks making your webpages slower on browser and mobile devices.
Additionally, this tool gets us the optimized and compressed versions of those files which we have used on our webpages. To further improve site's loading time, we can use those compressed files on our website instead of their uncompressed versions.
Accelerated Mobile Pages
Accelerated Mobile Pages, aka AMP, are highly recommended pages for mobile devices.
AMP is comparatively a newer search engine development by Google. It is built for mobile devices where a regular non-AMP page may not load fast but AMP pages will load very fast..
AMP open-source project was primarily built by Google and Twitter. The AMP plugin cuts down the already mobile responsive pages to its basic version so that it loads much quicker on mobile browsers.
Conclusion
You must know that switching your website from HTTP to HTTPs will slow down your website. HTTPs and Site’s speed both are strong organic ranking signals and important user experience parameters. So use HTTPs but to get the best site loading time, try the aforementioned techniques as many as possible.
It is surely a great challenge to pump-up your webpage loading speed, but to generate more leads and traffic you need to work on it.
It’s kind of obvious that “if you want to be successful, you need to be customer-friendly.” Improving your site's user-friendly approach can lead up to the sweet spot.
Websites’ ranking and user experience have been the direct ranking signals since last couple of years. Additionally sites’ loading speed enhances the user experience. Hence it’s your job being a website owner or search engine optimizer to optimize your website’s loading speed to deliver the best experience to its visitors and in return get better organic ranking.
Want more info



