15 Site Designing Mistakes You Are Committing That Hurt The SEO and Ranking

Compromising SEO while designing a website is like building the next big thing without a solid marketing roadmap and strategy.
A good designer is not that person, who designs stunning websites. Instead, modern designers will know all the trends and industry guidelines, and design aesthetically beautiful websites which will become profitable for the business. Otherwise, there is no point of designing a beautiful website investing lots of money if it is ultimately not ranking organically on search engines.
Your website is the door of your business. Your online customers will come to know about your business, products, services, etc. from your website. If you make the door inaccessible, none of your customers will ever know you. Therefore, making a beautiful website is not going to be enough today. Unless your customers can easily find and access your website, it’s not going to be profitable.
As a website owner, you must take care of a few common and serious design mistakes which hurt your website’s SEO and organic ranking.
1. Not Mobile-Friendly
When more than half of the customers are searching from their mobile devices, designing a non-responsive website is the biggest blunder you can do for your business. Moreover, Google’s mobile-first indexing policy and mobile usability algorithms reward a responsive website more than an equally optimized non-responsive website.
A mobile responsive website will not only enjoy more traffic while offering a better user experience but also gets better organic ranking and conversion rate than a website that is not responsive.
When a designer should strictly follow the “Responsive Web Design” guidelines, as a business owner you must test your website’s mobile responsiveness. If your website is not opening properly, or if you see a horizontal scrollbar, or if the content is not easily readable on different mobile devices and screen sizes, then it is the time to rebuild a mobile-friendly website.
Additionally, a designer must check the usability errors of the mobile-responsive website. There should be sufficient spacing between links, buttons, etc. to make those easily accessible on mobile screens. Viewport meta tag should be used so that the browser can scale the width of the website correctly without a mess.
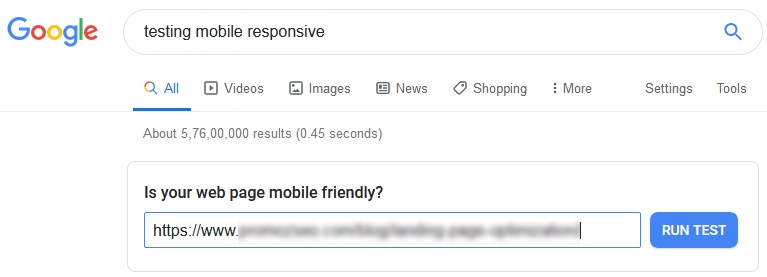
There are ample online tools available for testing the mobile responsiveness of a website. Google offers a simple run-test to analyze the mobile responsiveness of your website.
As a website owner, or designer, or as a webmaster, you should test the website’s mobile friendliness, as it is no more a luxury but it is an absolute need today.
2. Poor Navigation
Designing a website visually elegant will not be enough unless it is fully functional and crawl-able by search engines. Poor navigation not only makes the website inaccessible to its users but also makes difficulties for search engines to index its pages.
As a designer, you should know that user experience is a strong ranking signal today. Hence, a good navigation design which is easy to use in both desktop/ laptop and mobile/ tablet devices will not only make the site visitors happy but also the search engines.
Creative web designers love to use JavaScript and Jquery to make innovative website functionalities. When these may not create any trouble for human visitors, make lots of problems for the search engines. Search engines are not very much comfortable reading these JavaScript and Jquery codes. Therefore, the multi-level menu system of your website should be designed with CSS instead of JavaScript or Jquery to make those fully crawl-able by the search engines.
Additionally, breadcrumb links not only help users to browse through the hierarchical pages but also benefit in search engine optimization and rankings.
3. Duplicate Metadata
This is another major mistake almost all novice web designers do when they design a website. The duplicate page title and meta description will damage one site’s organic ranking significantly.
Each webpage has different things to say and sell, and they cannot have the same page title and meta description at all. Each page of a website has its unique intent and topic, and that has to be presented with one or two relevant keywords on its page title and meta description.
The page title is one of the strongest ranking signals. This helps search engines to understand the topic of the webpage. Similar to the page title, the meta description is also an important ranking factor. Not only this, but meta description helps in generating clicks from the search engine result pages. Therefore, making page titles and meta descriptions duplicate on all pages will create substantial problems for the search engines. Eventually, that will affect the site’s organic ranking.
Technically, all pages of a website should have a unique page title and meta description targeting different intent keywords relevant to the given webpage. Not maintaining this site structure may not create any problem for its visitors, but will create lots of difficulties in organic ranking.
Additionally, designers with little to no knowledge of SEO think that if they stuff keywords in the page title and meta description that will improve the site’s ranking. When this is not only a myth and an old-school technique, this will actually do more harm than good for the website.
4. Missing H1 and Other Paragraph Header Tags
Web designers often do not bother to mark up the content and paragraph headings with proper header tags. When this may not have any impact on human visitors, this will cause serious ranking problems for the website.
Designing a beautiful website with bright colors may make the site visitors happy, but without a rightly placed H1 tag, it is of no use. Because most possibly the site is not going to be visible on search engine rankings.
H1 is the content header, and this important heading tag is one of the HTML elements search crawlers use to determine the page-intent. Targeting a relevant keyword and placing it at the beginning of the H1, helps in SEO and organic ranking. Also, designers should remember that one H1 per webpage is good for SEO.
Similar to the H1 tag, all paragraph headings should be properly marked-up with other heading tags (H2 to H6). And each of these paragraph headings must use a topical keyword related to its next paragraph contexts.
5. Thin & Duplicate Contents
These days, content is the ultimate weapon to win any online marketing battle. But unfortunately, many times, small business owners fail to understand this fact and start using contents which are already published on the internet. Sometimes, they do not even hesitate to recreate published content using online content spinning tools. These duplicate and spun contents create massive problems for the site and its overall search engine ranking. Google Panda algorithm detects these low-quality thin contents easily and finally penalizes the website.
Well-researched and beautifully designed contents are crucial for SEO and digital marketing success. When Google rewards long-form contents by ranking those on top organic positions, it devalues low-quality thin contents which are considerably small in size.
When planning your website contents, finalize a list of relevant keywords topic wise before creating those. Research valuable data on the topic from trusted sources and outline the flow of the content. Identify important points of the topic and plan to place those at the beginning of it.
While writing the content, make it human-readable and user-friendly. Building a search engine focused content stuffed with many keywords will turn off both the readers and the search bots. Instead, write content which values its readers by answering all potential questions of the topic. Keywords should come in the natural flow of content writing.
Additionally, select text fonts carefully. Choose fonts which are readable both on large and small screen sizes. Besides, check the spacing between text characters (Kerning), words (tracking), and lines (leading). Making these too much close and tight to each other may create a poor user experience in small screen sized devices.
Another big mistake can be seen on many websites is not using the contextual internal linking. When internal links not only help website visitors, these also encourage search bots to increase the crawling rate. Internally link topical and relevant contents from each other using descriptive key-phrases as anchor texts. Doing this logically on all important page contents will help winning better user experience and higher search engine rankings.
6. Infinite Scrolling and Contents with Ajax
Web design trends and search engine guidelines evolve rapidly. With the advancements of modern web designing techniques, today we can load contents dynamically on a webpage even without reloading the page. When this may add a great user experience, in many cases, this will create crawling problems for the search bots.
Infinite scrolling technique enables a webpage to load its contents asynchronously as a visitor keeps on scrolling down the webpage. Indeed, this is convenient from a visitor’s point of view, as users don’t need to refresh the page or click the pagination links to see the next information. But at the same time, inappropriate implementation of this can create major crawling issues. Search bots will see the content which was displayed for the first time when the page was initially loaded with HTML (and with server-side programming). It won’t know the contents which were populated later on with the help of Ajax (or any other client-side programming).
When using infinite scrolling or other Ajax techniques to load contents asynchronously on a webpage creates a better user experience, we must take care of its SEO. Google has a complete guideline on how to use infinite scrolling without compromising search engine optimization.
7. Slow Website Speed
Google wants your site’s pages to load fully in the first 3 seconds. When it takes more than 3 seconds to load, your site is really slow and needs proper attention.
Website’s loading time is one of the strongest ranking signals today. A slow loading website not only delivers a poor user experience but it is a victim of high bounce rate as well. This potentially harms the organic ranking of the site.
- The first thing you should do is, use the GZip compression to compress all files and resources of the website. This improves the site’s loading speed significantly.
- Second, use browser caching for the website. You may use a cache plugin for your WordPress website. Otherwise, write the caching code on your site’s htaccess file.
- Third, before uploading an image to the website, reduce its file size and dimension to that you want to show on the webpage. Do this for all the images you want to use on a page.
- You may use CDN technology which will increase your website’s speed aggressively.
- In case, you have a WordPress site, limit the number of plugins you are using. Excessive use of plugins slows down the site.
- Additionally, deferring the JavaScript pursing and reducing the number of HTTP calls also help in improving the site’s speed.
- Reduce DOM (Document Object Model) size. Large DOM increases memory usage, causes longer style calculation, and finally, slows down the website.
- Lastly, consider hosting your website on a reputed and fast web server.
Analyze your website’s speed page wise using Google PageSpeed Insights tool. Tools like GTMetrix give many important inputs about the site’s loading time and how to improve it.
8. Large Media Files and Images
Images are beautiful and appealing. High-resolution images add aesthetic beauty to the website. But at the same time, these large images can create a few problems on your website. Big images and videos eat huge spaces and take a long time to load on browsers, especially on mobile devices. As a result, this makes the webpage slower that creates bad user experience and organic ranking issues.
Two major problems with high-resolution images are;
- More and more visitors will start leaving your website before the page fully loads. This will increase the bounce rate and pogo-sticking.
- Search engines will demote the site’s organic ranking because of its slow loading.
When we need to use good quality images to amaze our site’s visitors, we must consider optimizing image file sizes for SEO.
We can do a few things to make this better.
- Resize the image before uploading it to the website. Use Photoshop or other image editing tools to resize the image dimension.
- Compress image file size using any of the online image compression tools.
- Use CSS-Sprite for the images you don’t want to optimize for the image search. This will reduce the number of HTTP calls which will improve the site’s performance.
- Use the lazy-loading technique to speed up the site’s loading. When this is good for site’s speed optimization, sometimes may not be good for image search optimization. Though recently John Mueller stated something interesting on this on his Twitter account.
- Instead of hosting video directly on your website, host it on YouTube and then embed it on your webpage. This will asynchronously load the video on the page without making it slow on the browsers and smartphones.
9. Not Using Search Engine Optimized Images
Image optimization is very important for organic as well as image search rankings. However, most of the time, site owners and designers forget to optimize images.
Selection of photos is important. Dull stock photos not only create bad user experience but also hurt the site’s SEO. Therefore, invest in using unique photos that are taken or created by you or your team. Custom built eye-catchy images not only attract more traffic, but also improve the user experience, increase the audience dwell time, and lift the search engine rankings.
We can do a couple of things to optimize an image.
- Optimize the image file name using a relevant keyword or a descriptive key-phrase related to the image. Replace all spaces with hyphens and keep everything in lower case.
- Optimize the image alt tag (alternative tag). Use a topical keyword and a few additional texts that describe the image effectively.
- A relevant image title with a key-phrase can also be used to make it more search engine and user-friendly.
- Optimize image caption by placing a related text with a key-phrase.
- A dedicated image sitemap can be used for better indexing.
- Additionally, do not use important texts on an image, as those may not be fully crawl-able by the search bots.
10. Un-Optimized Call to Action
Call to Action (CTA) and Conversion Rate Optimization (CRO) are key elements of a product page. Businesses need sales conversions. When a well-designed and appropriately placed CTA can deliver a great conversion rate to the business, a product page without a proper CTA will not certainly be profitable for it.
There are a few CTA design best practices to follow.
- Use of color in CTA is very important. Select a color contrast which is bright and visible. Dull CTA button colors will turn the users off.
- Use a CTA button instead of a CTA link. Call to Action buttons deliver better conversion results than links.
- Design a big CTA button that stands out from the rest of the design.
- Place the CTA above the fold and repeat for a long page.
- CTA text should be bold enough that directs the visitors to your goal. Use strong action verbs like; try, buy, join, learn, free, now, new, etc. instead of generic phrases (like; submit or register).
- In case of a lead generation inquiry form, keep minimum input fields to increase the conversion rate.
Optimizing the CTA color, its placement, design, and text can influence the visitors and improve the conversion ratio of the landing page rapidly.
11. Un-Optimized Page URLs
An optimized URL has great impacts on the site’s organic ranking. In opposite, keeping a URL un-optimized may cost a lot. Therefore, from the beginning of your website designing take utmost care of each of its URLs and their optimization. An optimized URL should be able to describe its page topic to a searcher even before he visits the website.
When optimizing the static URLs is comparatively simpler, optimizing the dynamic URLs needs more attention and SEO skills.
First of all, set a preferred domain version permanently (301). If you want to show your URLs with www on web browsers and to search engines, set your domain to the www version. Or else, set it to the non-www version if you want search engines to index the non-www URLs. Unless it is done properly, this will keep on creating problems in SEO and rankings.
Your website URLs must contain relevant and topical keywords which you are targeting primarily, without making those much longer. Replace all spaces with hyphens and keep words in small letters.
Use canonical URL on each page to inform search engines the URL you want search bots to index for a given content.
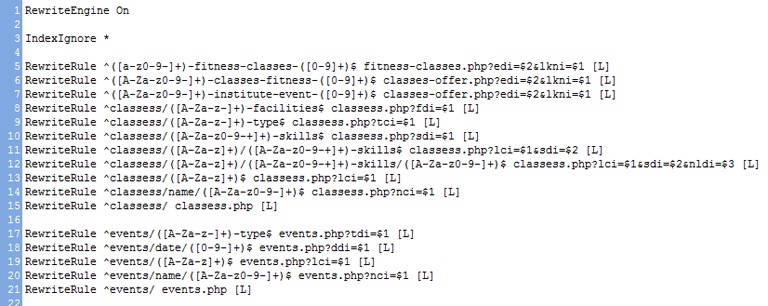
Generally, static URLs are better for SEO than dynamic URLs with parameters. Therefore, use the static URL format where it is possible. CMS-built websites like WordPress has this advantage, where you can select the format of the URL you want search engines to index. For custom built websites, you may use the URL rewriting technique to turn a dynamic URL to a static URL.
Keep your eye on Google Search Console’s crawl error data. This section lists all 404 broken URLs of your website. Take immediate action and permanently (301) redirect the 404 URL to an existing, relevant, internal URL.
12. Not Having Custom Error Pages
Custom designed error pages are useful to retain visitors on your site who were otherwise leaving your website due to a site or URL error.
From the beginning of your website designing, you should plan and design a few innovative custom error pages for a couple of common URL errors like 403, 404, etc. These are useful when a visitor is about to visit a non-existing page or doesn’t have permission to visit it.
Design attractive custom error pages with multiple link options to help users browse through the website and its important pages easily. This not only keeps the visitors on the site but also improves the overall user experience and increases the page views.
13. Too Many Popups
Too many popups on a webpage may break its user experience, especially on mobile devices. And finally, Google may take action against the site.
Popups are used to increase sales and signups. However, too many of those can create a lot of difficulties for seamless web browsing. This disappoints site visitors to a great level, and many of them may even exit the website.
If a big percentage of your organic visitors bounce back from your website to search engines and visit another site, then that’s a real big problem. This is called pogo-sticking and it’s a negative signal which can bring down sites’ organic ranking significantly.
You can realize this by analyzing your organic traffic and bounce rate. If the site has a very high bounce rate, or if you see a nosedive in the organic traffic flow, then you should re-examine your site’s popup strategy.
14. Using Flash and Frames
Although modern website designers do not use flashes and frames anymore, still there are many websites which haven’t replaced them yet. These old-school design techniques create lots of difficulties for search engines to crawl and index webpages. Google is upgrading its technologies to read flash contents better than earlier, but still, it doesn’t have much command over the flash files.
Like the flash, frames also make it difficult if not impossible for search engines to crawl and index the page. Frames execute codes at client browsers which makes it difficult for most of the search engines to read these contents.
Therefore, if you still own such a website with flash and frames, it’s time to redesign it with HTML and CSS. This will not only make your website looks up-to-date but also improve its search engine ranking.
15. Unnecessary and Un-Optimized Backend Coding
While designing the website avoid using unnecessary codes, which make the file size larger and slow down the webpage. Trimming these extra bits of codes will make the site even better.
Newbie designers tend to write long CSS and JavaScript codes which could be replaced with simpler and shorter codes. Minifying those CSS files by removing the unwanted spaces and lines will make the file size smaller. Additionally, consolidating multiple smaller CSS files into a single large CSS file makes the site faster on browsers and mobile devices.
Same is applicable to JavaScript as well. Minifying the JavaScript files also reduces the loading time of the webpage.
Avoid inline and internal CSS and JavaScript codes as much as possible. Instead, use minimum external CSS and JavaScript files.
Try to place the JavaScript files and codes before the end body tag. This will remove the HTML render blocking, thus improving site’s speed.
Wrapping Up
When it comes to website designing, detailed planning and right implementations are very important. Though there are many designing things to take care of, implementing these 15 aspects correctly will improve sites’ performance dramatically. Invest time and resources in developing the designing and SEO skills to understand these in detail.
Above all, design the website focusing your customers instead of the products. Analyze and figure out who is your target audience, what they actually need, and how your products can benefit them. Doing this will get you many actionable insights which you can utilize to design your website and its contents. Designing such a customer-centric website will create a pleasant user experience which will benefit sites’ organic ranking as well as improve the sales conversion ratio.
An advanced All-in-One Digital Marketing Course.
Mentored by Mr. Soumya Roy, the Founder, CEO of PromozSEO Web Marketing Academy.
- Reasons Your Business Needs to be on Instagram - September 16, 2021
- 7 Reasons Your Business Should Invest in Professional Content Creation - August 12, 2021
- 5 Ways You Can Improve Your Website’s Existing Backlinks - April 30, 2021